
DESIGN CASE STUDY • 2019
Ticketmaster – Upgrading a global ticket selling platform
Challenge
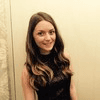
Ticketmaster Sales is a platform for selling tickets. It is used by enterprises such as theatres, outlets, and call centres
The product's value proposition was that it was an easy-to-use tool that users could utilise without training to sell tickets quickly and efficiently.
However, we knew that essential functionality was missing and that the user experience could be improved.
Opportunities:
Adding essential functionality to help users sell tickets and provide customer service.
Creating an easy-to-use and efficient ticket-selling experience.
Role
Product designer responsible for the user experience and enhancing the product.
My responsibilities included conducting research, synthesising research, defining problems, ideating concepts, creating personas, wireframing, iterating in response to feedback, creating prototypes, designing the user interface, updating the design system, and coordinating with developers.
Team
One tech lead, two developers, and a product manager
Methods used
User interviews, surveys, expert interviews, user flows, user journeys, personas, prototypes, iterating, and conducting usability testing
Tools
Draw.io, Figma, Kanbanize, and Notion
The design process
Research
Interviews and surveys
We conducted interviews with clients in the industry who used similar tools, as well as a similar legacy tool that was being deprecated by Ticketmaster.
During the interviews, we asked a series of open-ended questions to understand how they were using these platforms. For example, we asked, "What features and functionalities do you believe are critical for the success of the platform?"
1. The ability to create and view notes
In surveys, order notes were the most requested feature. Among users of similar tools, 60% said they used order notes daily.
2. The ability to sell membership tickets
The sales team had also told us that this was a key feature needed.
3. There were several usability issues
From testing our current flows, we knew there were a several issues. For example, users had to search for their event every time, search on the payment page was confusing, and the overlall checkout process was complex.
Empathy and visualisation of the user’s experience
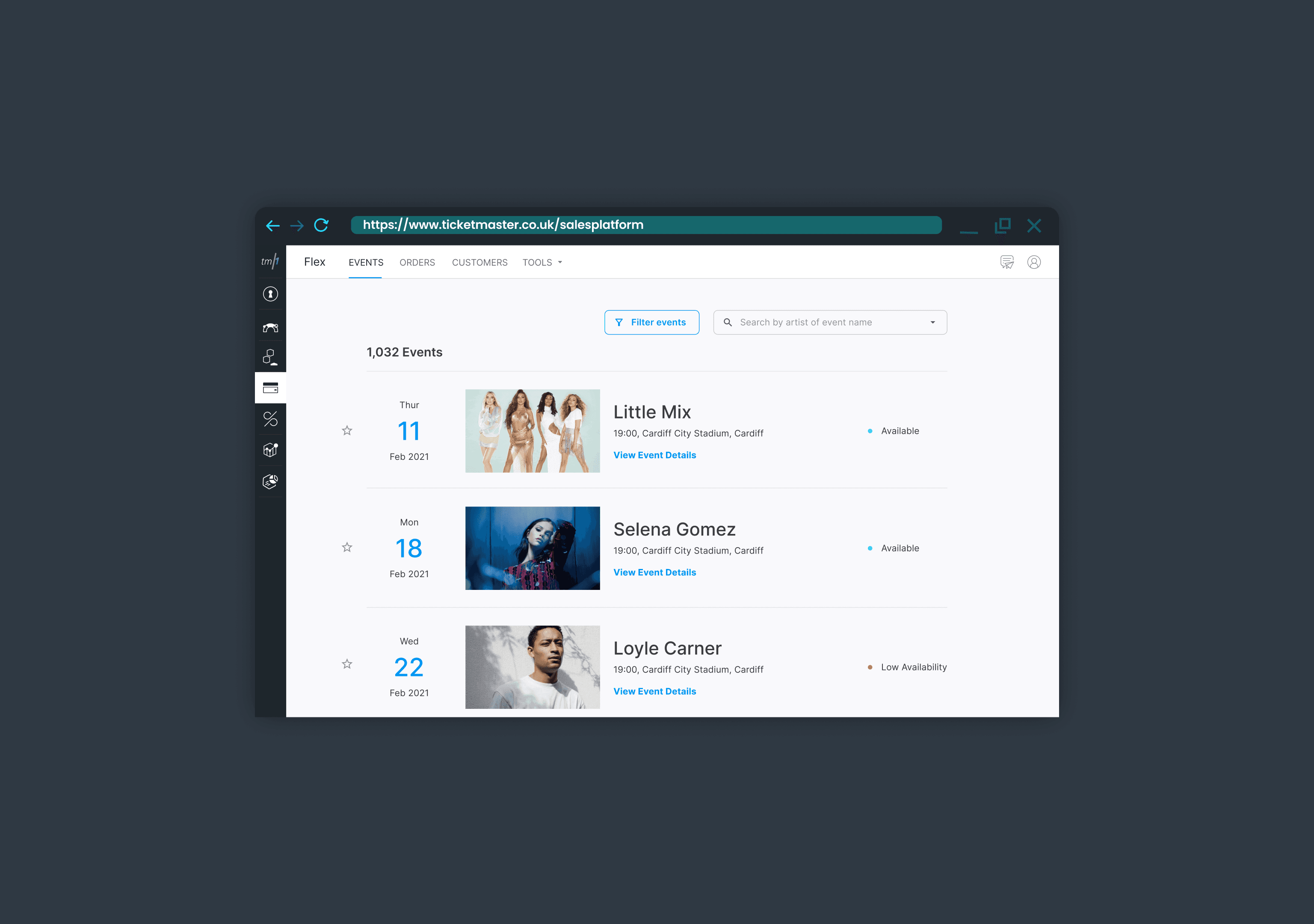
Personas

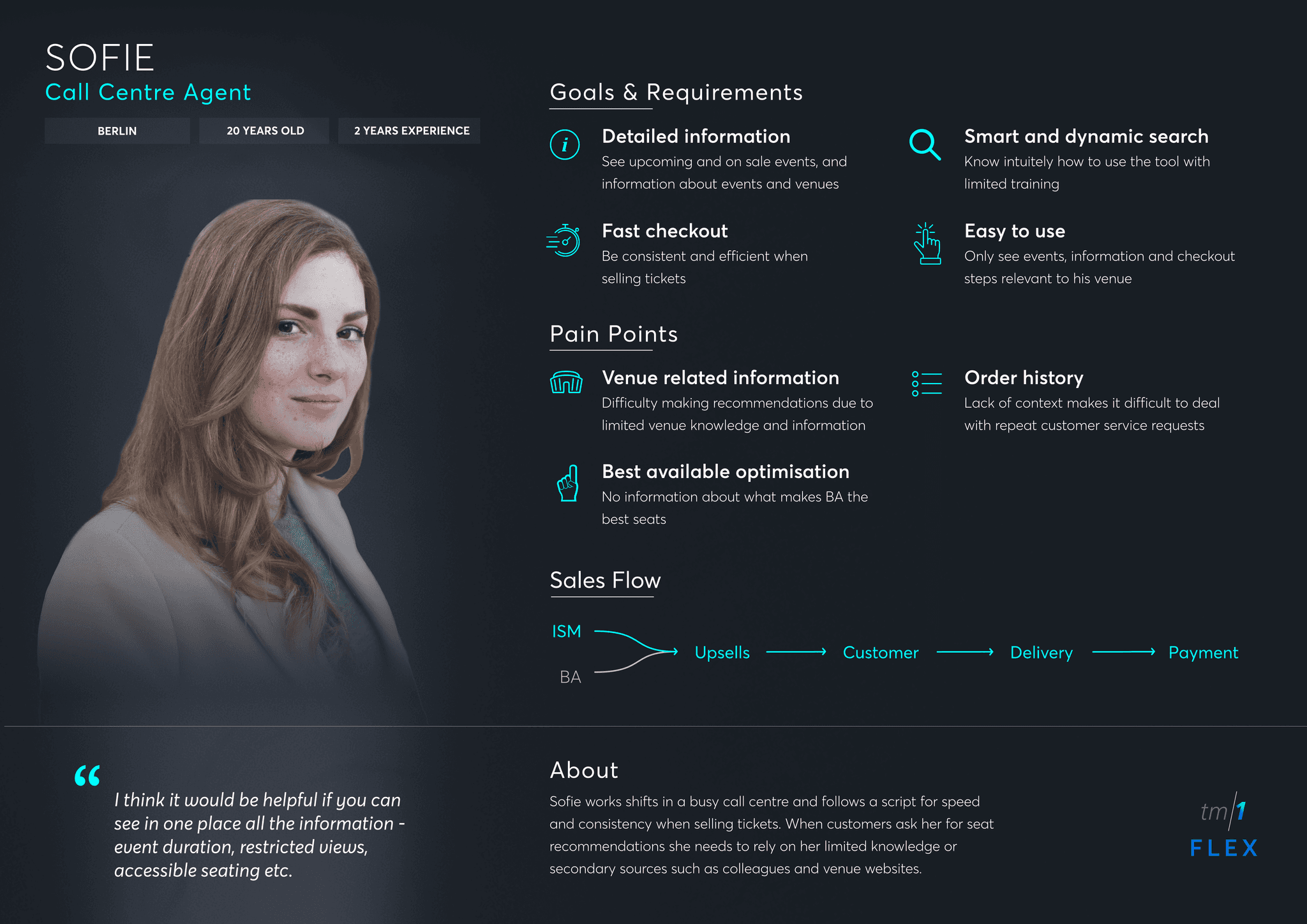
User flows
I created user flows to map out the steps users take to complete tasks or achieve goals when selling tickets or serving customers. This process helped us identify areas where we can improve and streamline the user experience.
Above all, it helped me to understand the platform's structure and the different screens users will encounter.

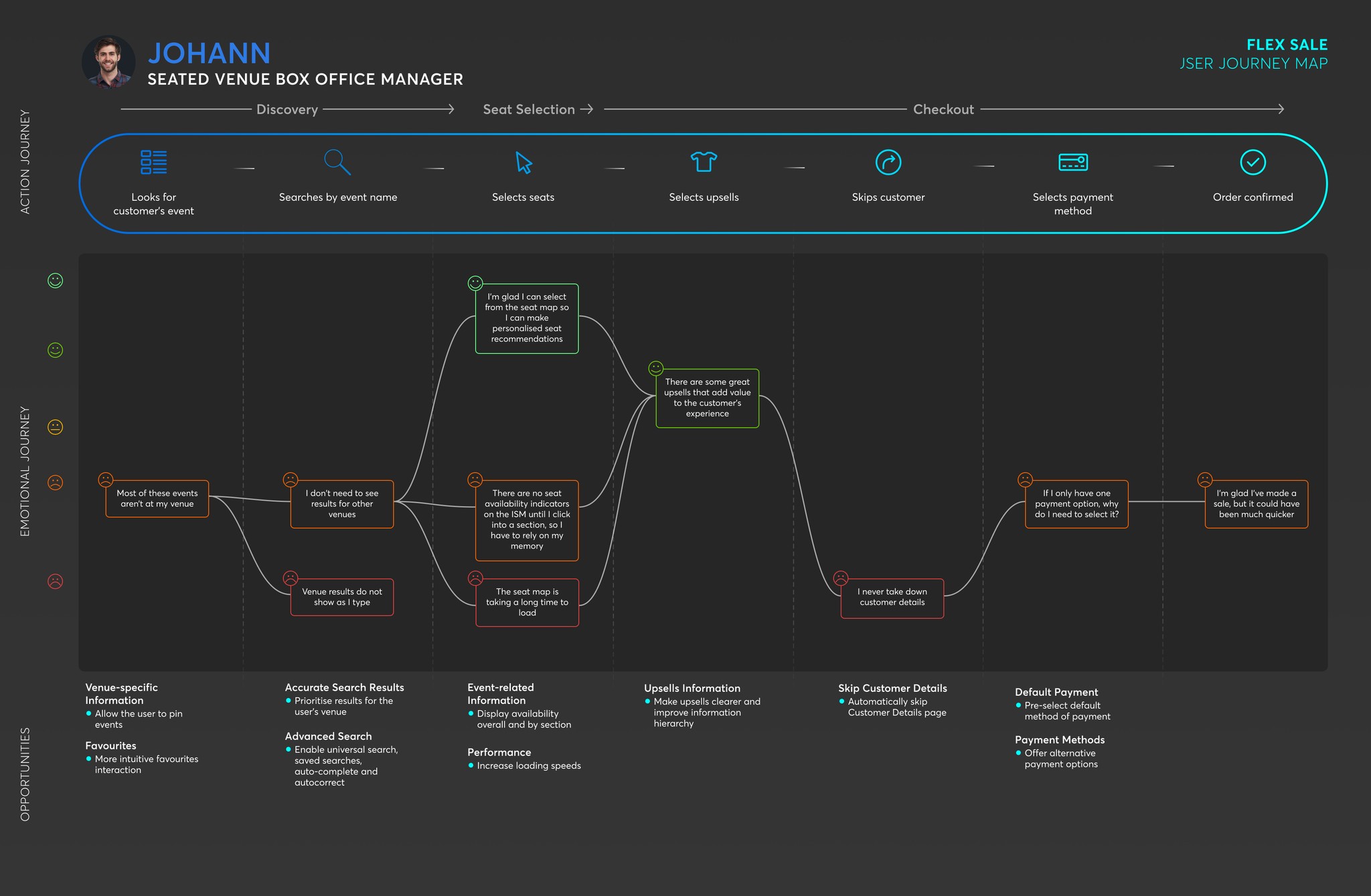
User Journey
Users journeys helped us visualise the user's experience and identify opportunities to improve the product.

Exploration
Our discovery highlighted various problems and opportunities, but we needed to prioritize the most urgent problems. After discussions with the product manager, business stakeholders and tech lead, we decided to focus on three main stories. I used the ‘jobs to be done’ framework to break these down and focus my ideation.
Ideation
Wireframing and user flows helped us to focus on the structure and flow of the experience rather than just the visual design. This also meant we could get feedback from developers and other stakeholders early. We asked the following questions:
How might we allow users to add and view order notes?
How might we allow users to sell memberships and tickets to members?
How might we make it faster and easier to sell tickets?
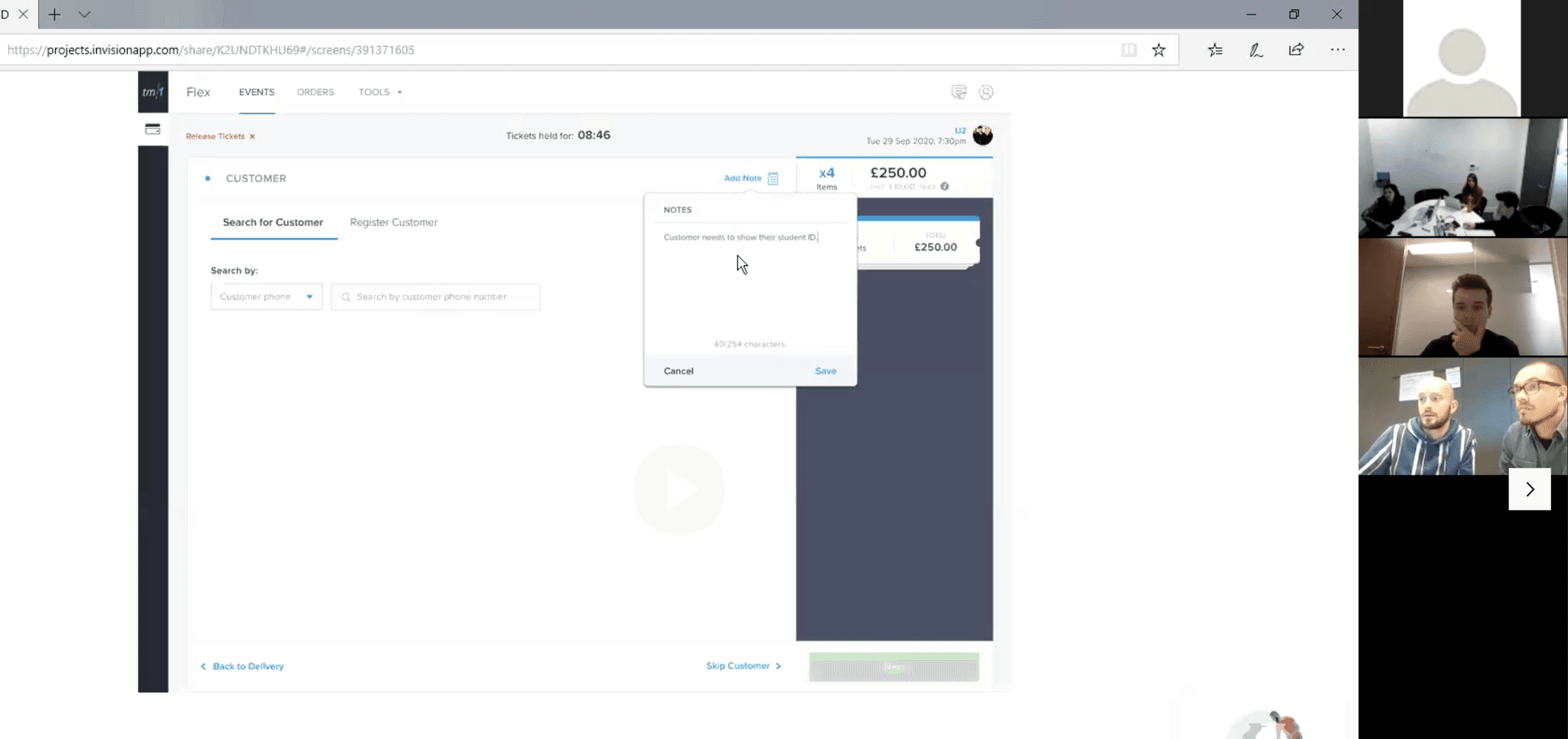
Testing new features and using prototypes
Each time I honed in on a solution, I built a high-fidelity prototype. We tested the order notes feature with 14 users.
This testing helped us gain confidence before implementing the functions that all participants would be able to use quickly and intuitively. One user even exclaimed,
"This is perfect! When will this be built?!"
We also gathered insights on how to improve the solution. For example, all users mentioned that they had to manually add their name and the date to order notes. Therefore, I enhanced the design to automatically display dates and signatures.

Solution
Keeping the user goals, customer needs, and pain points in mind, we delivered new features and optimised the overall user experience.
Ability to add and view notes
Selling membership tickets (sales flow)
Another key feature we needed to develop was the ability to sell memberships. We made it possible for sellers to validate and sell membership tickets. As a designer, I had to be pragmatic and find a solution that didn’t require too much engineering as the feature needed to be delivered quickly. Therefore, this project involved very close collaboration with the engineers and tech lead.
Improved user experience – improving the ticket selling flow
Looking at some of the other problem areas identified through the research, I began creating a new vision for the product. This new design aimed to help users
Sell tickets as efficiently and effectively as possible
Provide excellent customer service
The new vision:
Improved visual design
Global navigation removed from the basket mode
Simplified basket experience
Improved payment page
However, many of these changes were never realised. Due to COVID, Ticketmaster Ticketmaster was severely affected by the COVID-19 pandemic, and many of these changes were never realised as investment in the platform was paused.
Impact
Acquired several large new clients, including a major German client we had been targeting for several years.
In addition, the user experience of the product was improved. The number of tickets sold per transaction and transaction speed increased. Surveys revealed increased customer satisfaction when using the tool.
Reflections
Think big and have a vision
When I was a junior designer, I didn't have the experience to create an end-to-end vision for a platform. However, as a senior designer, I can use a wealth of information on user needs and wants to create a compelling, research-backed vision of what a product can be.
Implement quantitative data tracking (product analytics)
The Ticketmaster product did not have proper product analytics set up, which could have helped us to better understand how users interacted with it and informed design decisions to optimize the user experience. We should have been measuring time to complete sales, cart abandonment, and conversion throughout the flow.
Design flows, not screens
UX designers should start with the high-level flow and think holistically before jumping into the details of visual design. You often need to explore and define the overall flow and structure before designing micro-interactions.
Scope of the challenge
As a designer, you understand what the customers need. If your scope is too limited or there are too many technical limitations, it's your role to represent the customer and challenge any limitations that will stop you from delivering a valuable service.
© A Hector Wearden Production 2023. All rights reserved.